It all starts with an idea, an idea to solve a real problem.
We help you build your idea into reality. We start by analyzing
the problem and from this analysis we define what is the
Minimum Viable Product or MVP. The MVP consists of compulsory
features needed to create the very basic proof of concept,
gathering requirements on the fly that serve to build a fully
featured product.
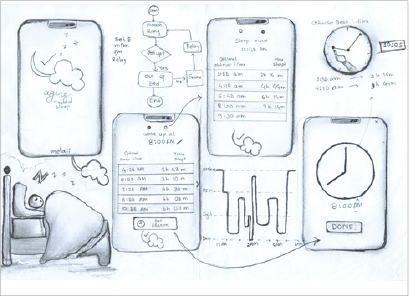
The MVP serves as input into the creation of an in-depth
application process flow. Our design team collaborates with
our engineers to create wireframes that exemplify specific
features that will guide the creation of a finished product.
From day one, our design and engineering teams collaborate to
ensure that design aesthetics beautifully merge with technical
capability to craft a fully functional product. The design
team cultivates an aesthetic to guide a delightful user
experience while the engineering team analyzes requirements,
develops all app technicalities, implements each feature
testing as they move towards a final product.

At Metaii our philosophy is to help people build a
productive and better world. Building a better world starts
with better health and wellness for everyone. We want to use
technology for the betterment of people’s health.
In today’s busy world, getting a good night’s sleep and
lack of attention to health is a big problem. Sleep is
vital for the regeneration of our bodies and to live a
healthy and productive lifestyle. Thus was born the idea to
build an app that helps people improve their sleep.

To achieve our goal to help people sleep better, we started by
researching the science behind sleep. We sleep in cycles of
light and deep sleep (REM sleep). Waking up during the deep
cycles can cause us to feel groggy and prevent our body from
rejuvenating properly. Therefore, the best times to wake up
is between REM sleep cycles, this allows us to feel better
and be more productive.
We also researched colours. There has been research done on
various colours and what effects they have on sleep. Through
our research we concluded that the colour scheme best suited
for an app related to sleep is deep blue.

A very simple app that will help users to find out the best
time to sleep and wake up. Thus, we decided we will have to
support two cases for our MVP:
1. If user goes to bed right now the app will tell them
when is the best time to wake up.
2. If user wants to wake up at certain time, they should be
able to choose that time, and the app will tell them what is
the best time to go to bed.
Since in our MVP we identified 2 cases, from these we will
define the features.
Case1:
Feature 1 - Implement a screen where user
will see the best time to wake up if they went to sleep
right now.
Case2:
Feature 2 - Implement a screen where user
will be able to choose the time when they want to wake up.
Feature 3 - Allow the user to choose a
wakeup time, thereby have a clock that will allow the user
to choose the time.

Our goal is for user to do the least amount of work.
Thus, the information should be presented to the
user right away. The challenge for the design team was to then
come up with a workflow that presented information clearly
while allowing users to seamlessly go between the two main
screens with sleep times.

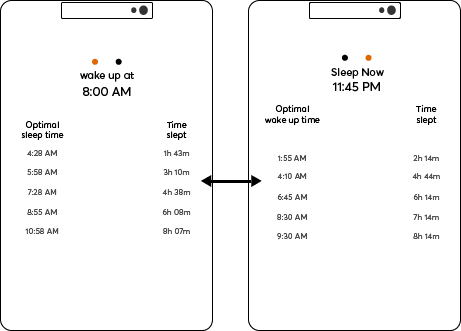
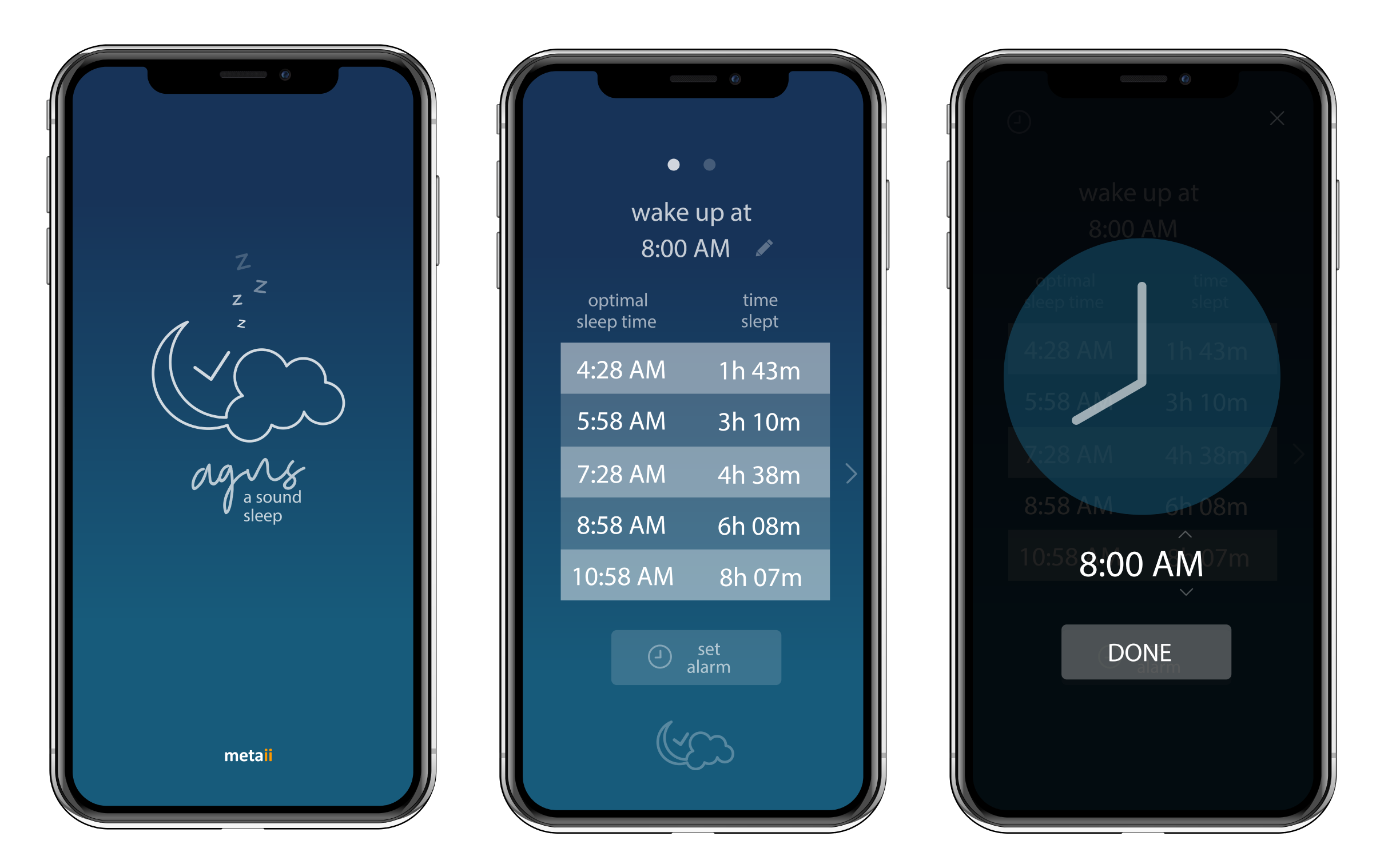
After some trial and error working with the engineering team they came up with a slider design that allows user to move from one screen to another just with a single touch, without any need to press buttons or navigate complicated menu. The information is presented to user right away in a clean and clear table format. The workflow was thus a simple swipe.

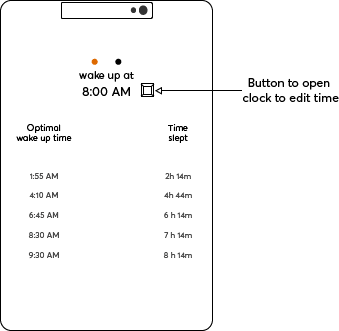
For the second screen where user would choose the time to wake up, we introduced the idea of editing the time with a simple button next to the time. Clicking the button would open up a clock that would allow the user to choose the time.

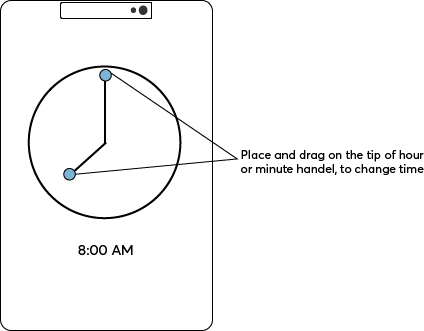
The last screen we needed to design was the clock screen. Upon clicking the clock would open up and allow user to choose a time. The design team came up with the idea of a simple classic clock.

Once each feature and requirement were made into wireframes the design team got to work and created an aesthetically beautiful UI. They used the research we found on colours to design each screen. Every details was important. From the fonts to colour to aesthetics to functionality ensuring a beautiful app designed to help its users.

The engineering team implemented the final app design as per the feature and requirements that we defined through our proven process. The final product was a beautiful functional app designed to help people improve their lives and the world!